data-*可綁定並將資料埋入某個指定的元素,讓JS可以操作應用。範例:有一個狗狗列表顯示每隻狗狗的名字,並使用data-color、data-old、data-gender分別埋入每隻狗狗的毛色、年齡、及性別資料,在網頁上只顯示狗狗的名字,不過使用JS來設定操作,當狗狗名字被點擊時,會輸出狗狗的相關資料:
<範例程式碼>
<ul class='dogList'>
狗狗列表
<li data-color='Black' data-old='2.5' data-gender='Girl'>Dixie</li>
<li data-color='White'' data-old=' 12' data-gender='Boy'>Rossi</li>
<li data-color='White'' data-old=' 15' data-gender='Boy'>Lefo</li>
</ul>
<script>
var dog = document.querySelector('.dogList');
function info(e) {
console.log(e);
//可印出點擊目標的詳細資料,並可從詳細資料中target下的dataset,看到埋在li中
data-*的所有訊息
var nodeName = e.target.nodeName;
// nodeName表被點擊部位的節點名稱
//因為監聽的區塊為整個UL,但是只希望LI的部分被點擊時才會執行function,所以使用
nodeName來做判別,若點擊的不是LI,則不繼續執行
if (nodeName !== 'LI') {
return;
}
//因此可藉由e.target.dataset.color、e.target.dataset.old、
e.target.dataset.gender的到被點擊狗狗的相關隱藏資料
var color = e.target.dataset.color;
var old = e.target.dataset.old;
var gender = e.target.dataset.gender;
console.log('顏色:' + color + ',' + '年齡:' + old + ',' + '性
別:' + gender);
}
dog.addEventListener('click', info);
</script>
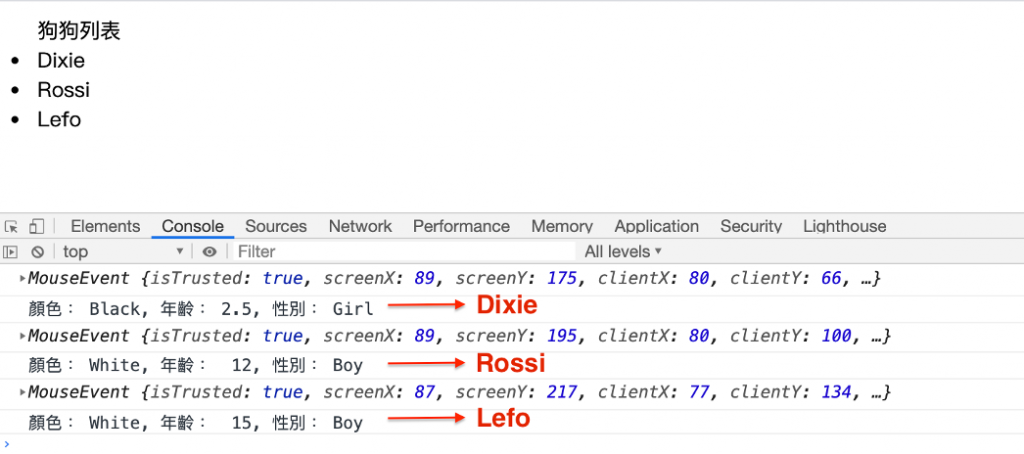
分別點擊Dixie、Rossi、Lefo的執行結果:
資料參考來源:Hex School
